Pagina's bouwen met de Roadrunner Pagemaker
Indeling van de pagemaker
De roadrunner pagemaker is een handige tool om gemakkelijk content pagina’s te kunnen bouwen.
Nadat u een roadrunner pagemaker page heeft gemaakt en deze een titel heeft gegeven kunt u beginnen met het bouwen van de pagina.
Roadrunner elementen zijn ingedeeld in 3 niveaus. Containers, kolommen en blokken. Blokken zitten in kolommen en kolommen zitten in containers. U moet dus eerst een container aanmaken, dan en kolom, en daarna een blok.
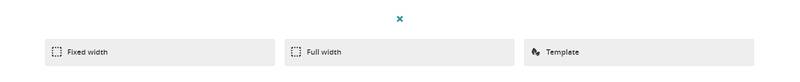
Containers
Er zijn 3 verschillende opties voor containers “Fixed width” heeft ruimte aan de zijkanten, “Full width” vult de hele breedte van het scherm en “Template”: een container waar gekozen kan worden uit vooraf gemaakte inhoud. Deze kunt u ook op andere Roadrunner pagina’s invoegen. dit is handig als u bijvoorbeeld dezelfde paragraaf meerdere keren wilt laten zien op verschillende pagina’s. Deze kunt u bewerken en maken onder snippets, en templates. Hier kunt u een template instellen door op “voeg template toe” te klikken en de gewenste content in te vullen. Deze content moet op de zelfde manier ingevuld worden als bij een normale pagina, dus lees eerst de rest van dit deel van de handleiding.

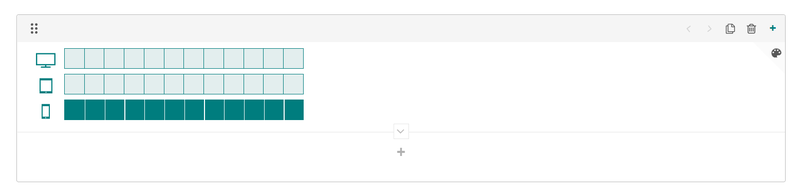
Kolommen
Na het kiezen voor een fixed of full width krijgt u de optie om de breedte van de kolom in te stellen. U kunt hier de breedte voor zowel desktop als tablet en mobiel instellen. De breedte van de kolom bepaald hoe breed alle blokken in deze kolom worden. Per kolom kunt u een aantal blokjes selecteren, maximaal 12. Deze blokjes staan voor de breedte van de kolom, dus 12 blokjes is de volledige breedte van de container, 6 blokjes de helft etc.

Blokken
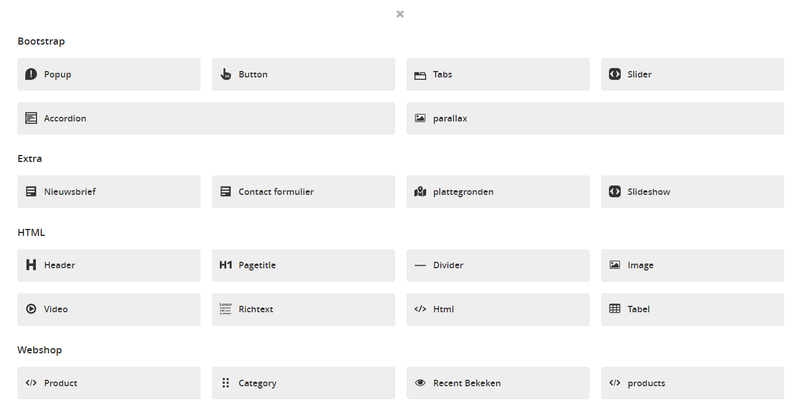
Als u een kolombreedte heeft gekozen kunt u het blok kiezen wat u in wilt voegen, in dit deel zullen we naar een aantal van de belangrijkste blokken kijken. aan het eind behandelen we de styling van deze blokken.

Verschillende blokken
Pagetitle
Het “pagetitle” blok heeft geen data nodig. Deze laat automatisch de titel van uw pagina zien als header. (h1)
Richtext
Het “richtext” blok bevat een simpele text editor voor paragrafen. U kunt hier links invoegen, tekst dikgedrukt of headers maken etc. Het is af te raden om hier video’s of afbeeldingen in te voegen. Aangezien dit niet goed is voor de snelheid van de pagina.
Image
Het “image” blok kunt u gebruiken om een afbeelding te laten zien. Tekst die u in het alt veld zet wordt laten zien als de afbeelding niet in kan laden. Het is belangrijk om "lazy" aan te vinken als de afbeelding niet direct in zicht is bij het laden van de pagina. Dit verbetert de snelheid van de pagina, zeker als u veel afbeeldingen heeft.
Nieuwsbrief
De blokken “nieuwsbrief” en “contactformulier” laten formulieren zien voor nieuwsbrief abonnementen en contact. U kunt beide blokken een titel geven, bij het abonnement blok kunt u ook nog een omschrijving toevoegen.
Divider
Het “divider” blok laat een lijn zien om onderscheid te maken tussen verschillende onderdelen van uw pagina.
Parallax
Het “parallax” blok laat een afbeelding zien met tekst er overheen. Dit kunt u gebruiken voor banners.
Video
Het “video” blok kan videos van een URL laten zien. zorg dat de lazy instelling aan staat voor betere paginasnelheid.
Product
Het “product” blok laat een link naar een van uw producten zien. hiervoor moet u uiteraard eerst een product hebben. om producten in een slider weer te geven kunt u “products” blok gebruiken.
Button
Het “button” blok geeft een knop weer die u kunt laten verwijzen naar een andere pagina. Of externe URL.
Accordion
Het “accordion” blok kunt u gebruiken om uitklapbare velden weer te geven. Dit is handig om langere stukken tekst compact te kunnen houden.
Styling
Als u styling aan uw elementen wilt toevoegen klikt u op het palette-icoontje linksboven van het element. Dit opent het styling menu voor het desbetreffende element.
Let op: sommige opties bestaan al voor bepaalde blokken, maar deze zijn niet te zien in het styling menu. U kunt deze standaardwaarden nog wel overschrijven. Sommige blokken zullen helemaal geen styling menu hebben.
Tekst uitlijning
Met de optie “uitlijning van tekst” lijnt tekst of onderliggende elementen uit aan de linker-, rechterkant of in het midden.
Achtergrondkleur
U kunt een achtergrondkleur toevoegen door een kleur te selecteren in “achtergrond kleur”. Dit kan handig zijn om verschillende groepen van elementen duidelijker weer te geven.
Kader
Om een kader om uw element heen te zetten kunt u “border” gebruiken. Dit is handig om groepen van elementen nog verder af te scheiden van anderen.
Marge en padding
Om ruimte tussen uw elementen in te voegen kunt u margin en padding instellen. het verschil tussen padding en margin is dat padding binnen het kader ruimte maakt en margin er buiten. U kunt hier instellen aan welke kanten u margin of padding wilt toevoegen.
Font kleur en font grootte
De "font kleur" en “font grootte” worden gebruikt om teksten kleur en grootte te geven.
CSS Bootstrap 5 Classes
Het laatste veld is CSS classes. Als u enige ervaring heeft met CSS en Bootstrap kunt u dit gebruiken om Bootstrap classes aan het element toe te voegen. Deze classes hebben meer mogelijkheden dan de rest van het styling menu.